티스토리 뷰
CSS를 최근에 바짝 공부하고 있는데.margin과 padding의 차이가 헷갈려 간단히 정리해 둔다.

Margin과 Padding 두 가지의 공통점은 박스 하나의 여백 혹은 크기로 생각할 수 있다는 것이다.
그런데 이 둘의 차이는 박스에 background-color혹은 border를 넣어보면 쉽게 알수 있다.
- padding 은 border안쪽의 영역을 결정한다. background-color를 포함하는 영역이다.
- margin은 border바깥의 영역을 결정한다. background-color 바깥의 영역이다.
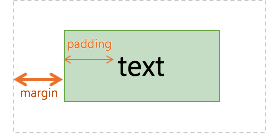
아래 그림을 보고 좀더 이해해보자.
메뉴를 만들고 각 박스의 padding, margin 값을 조절한다.
(실제로 값을 적용한것은 아니고 이해를 하기 위해서 만들었다)
(1) margin, padding이 0일때.

padding = 0
margin = 0
(2) margin값을 조절한 경우.

(padding = 0, margin = 10)
margin은 border 바깥의 여백이다.
버튼이 떨어져있어 보이는 효과
(3) padding값을 조절한 경우

padding은 border 안쪽의 여백이다.
버튼의 크기가 커 보이는 효과
반응형
'Programming > Web' 카테고리의 다른 글
| [BoC:React]간단한 Accordion (0) | 2019.08.19 |
|---|---|
| [BoC:js] 벽에 공 튕기기 (0) | 2019.08.17 |
| backtick(`)문자와 javascript 템플릿 리터럴 (2) | 2019.07.09 |
| [CSS]flexbox를 연습하기 좋은 사이트 (0) | 2019.05.25 |
| 함수를 끌어올린다?(Hoisting) (0) | 2019.03.02 |
댓글
